Streamline database management using the PlanetScale Netlify integration
By Taylor Barnett |
With the PlanetScale Netlify integration, connecting and deploying applications on Netlify that use a PlanetScale database is now easier. Today, the integration is generally available and will allow you to deploy faster with an even better developer experience. The integration follows the release of the new Netlify SDK, enabling the development of new features such as this.
Let's walk through a few of the benefits of the integration and how you can get started today.
No more copying and pasting connection strings
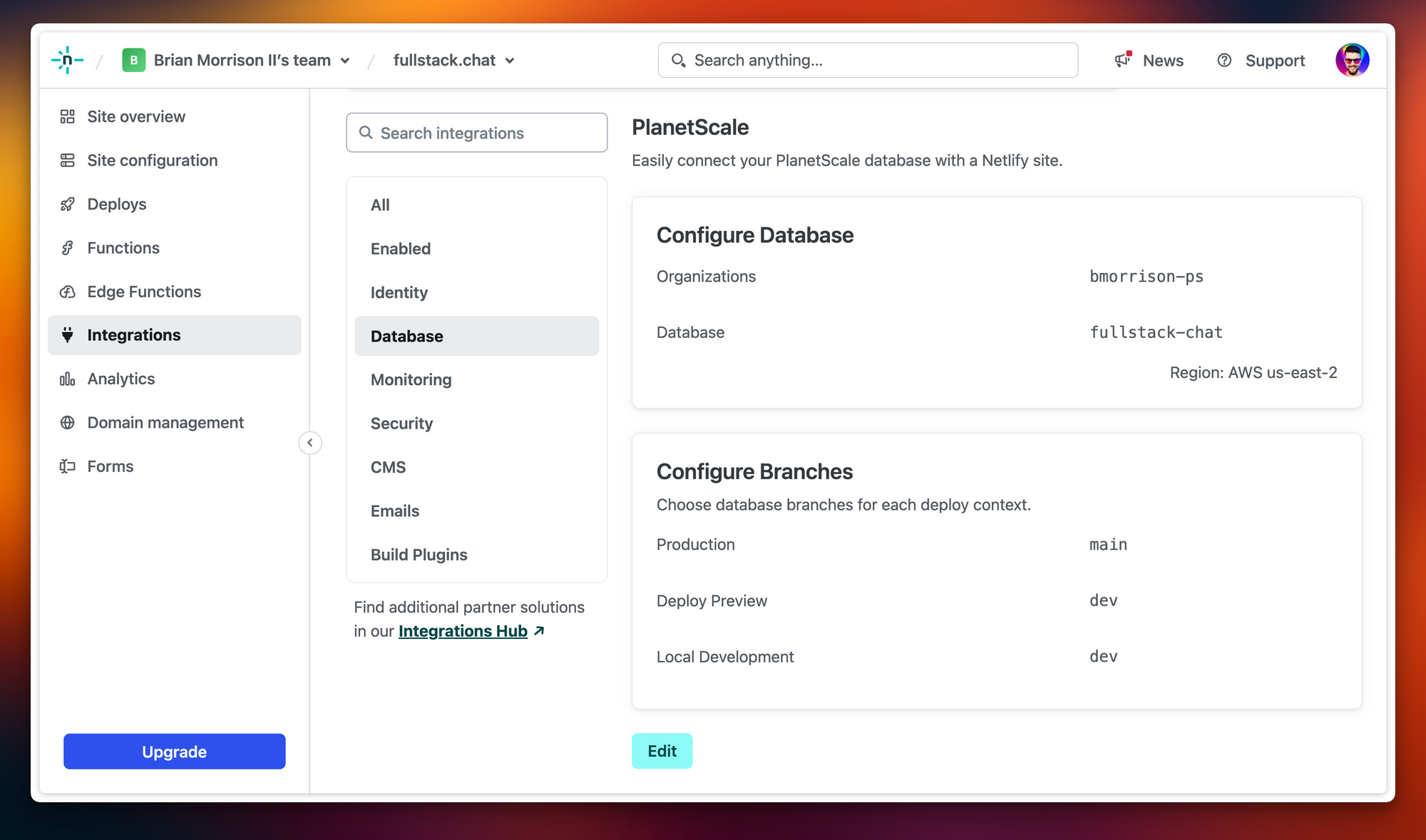
With the Netlify PlanetScale integration, you no longer need to copy and paste connection strings from PlanetScale to Netlify. The integration uses PlanetScale's OAuth applications feature to log you into PlanetScale securely. Then, it allows you to select which database and branch you want to use. No more copying and pasting or accidentally inputting the wrong connection string for your database's environment variables. This can help prevent mistakes and speed up the deployment process.
Different branches for different deploy contexts
It is easy to mix up connection strings when you have different deploy contexts while application and database changes are simultaneously occurring. The integration will also allow you to assign a branch to a specific deploy context, such as production, deploy preview, and local development. All while handling the connection strings for each behind the scenes for you. When your application builds in Netlify, the integration will handle wiring up the correct branch for you.

Works seamlessly with PlanetScale's Fetch API-compatible database driver
The MySQL binary protocol does not work well in edge compute environments. This is why we have created a JavaScript library that can be used in any Fetch API-compatible environment. The library uses HTTP instead of the MySQL binary protocol over a raw TCP socket. Even better, the @netlify/planetscale library uses @planetscale/database so you can connect to and make calls to your PlanetScale database from your code with Netlify Functions.
First, you will need to import the necessary dependencies:
npm install @netlify/planetscale @planetscale/database
And then, you can use the library in your Netlify Functions. Here is a TypeScript example:
import type { Handler } from '@netlify/functions'
import { withPlanetscale } from '@netlify/planetscale'
export const handler: Handler = withPlanetscale(async (event, context) => {
const {
planetscale: { connection }
} = context
const { body } = event
if (!body) {
return {
statusCode: 400,
body: 'Missing body'
}
}
const { email, name } = JSON.parse(body)
await connection.execute('INSERT INTO users (email, name) VALUES (?, ?)', [email, name])
return {
statusCode: 201
}
})
Getting started with the Netlify integration
See the PlanetScale integration page in the Netlify docs to get started with the integration.
You can also watch a past tech talk with PlanetScale and Netlify that uses the integration to learn more.
If you have any suggestions for future features related to the integration, please let us know by tweeting at @planetscale or dropping us a note.